Final Report
30 Jun 2018Final Report
15331314 - lumman
自我总结
在本学期的系统分析与设计课程中,我们小组选择的项目为 扫码点餐系统,我在团队中主要承担项目经理、客户端小程序前端开发的工作。
这本课程带给我们的理论知识,都可一一实践到我们的项目开发当中。首先是项目的设计阶段,在这一阶段,我们通过开第一次会议来确定需求与成员分工。然后通过 用例建模、领域建模、状态建模、功能建模 等,对我们的扫码点餐进行建模、架构。同时,通过课后练习,我们也逐渐掌握画用例图、领域模型、状态图、活动图、系统顺序图等的技能。其次是项目的开发阶段,在确定了技术和架构之后,我们就开始分组进行并行开发,提高工作效率。
在一次又一次的迭代当中,我学习到不少有关微信小程序的知识。同时享受着写小程序带来的满足感与快乐。除此之外,每周的课后作业,都可以一定程度学习到对于系统的分析与设计方法。这些方法对做工程来说的确是很有用的。
经历了一个学期的不断迭代,我们的扫码点餐系统也初具雏形。在此衷心感谢我的队友们,感谢大佬们疯狂带飞。
感谢 RaymanNg 优秀的架构以及把控全局,感谢 Bowenwu1 提供的完美的API,大大提高了我们与后台对接的效率,感谢 Llunnn 提供的前端技术支持,总是不辞劳苦地为我们解决技术性难题。同时感谢小程序队友 pomelogy JocelynWSJ 对小程序业务的认真开发与完善。最后感谢商家端成员 VitaYoung Colaice 的全力开发。
PSP 2.1统计表
| PSP2.1 | Personal Software Process Stages | Time(%) |
|---|---|---|
| Planning | 计划 | 10 |
| Estimate | 估计这个任务需要多少时间 | 10 |
| Development | 开发 | 80 |
| Analysis | 需求分析(包括学习新技术) | 20 |
| Design | 生成设计文档 | 10 |
| Design review | 设计复审 | 2 |
| Coding Standard | 代码规范 | 5 |
| Design | 具体设计 | 5 |
| Coding | 具体编码 | 30 |
| Code Review | 代码复审 | 3 |
| Test | 测试 | 5 |
| Reporting | 报告 | 10 |
| Test Report | 测试报告 | 3 |
| Size Measurment | 计算工作量 | 3 |
| Postmortem & Process Improvement Plan | 事后总结 | 4 |
个人分支的GIT统计报告
小程序前端
以下是微信小程序前端的代码仓库的commit截图 ,用的是微信小程序自带的架构,没有引入其他外面的架构,代码都是真实地付出在小程序的各种页面以及功能的实现。
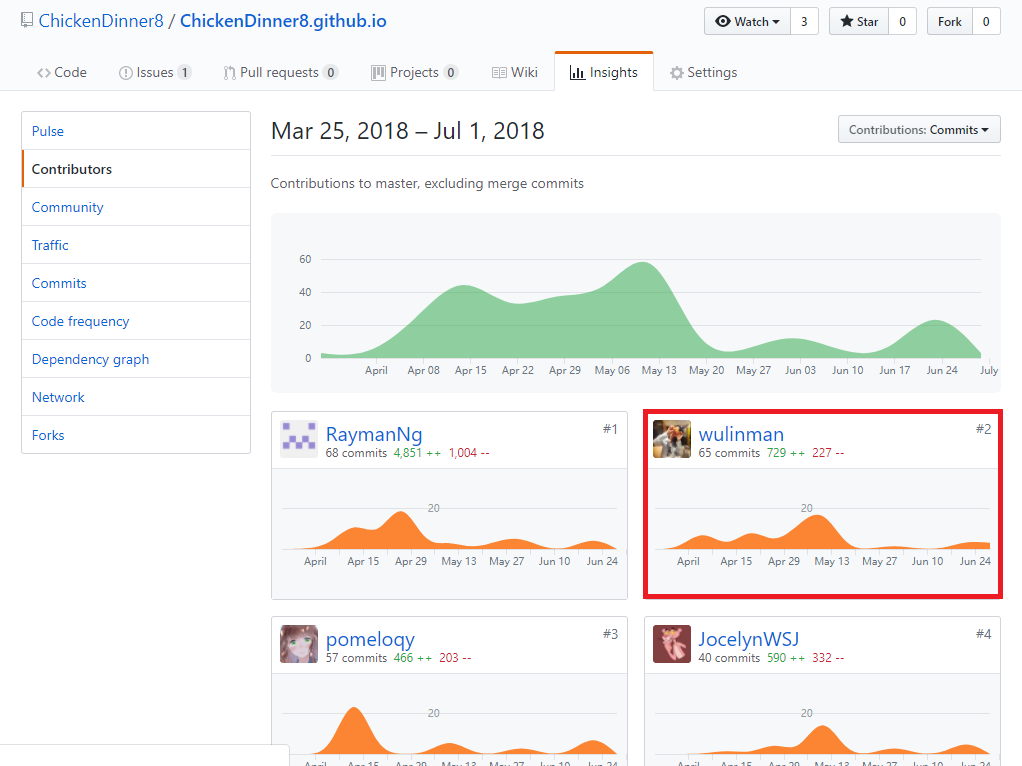
其中我的个人commit情况用红色框框出:

以下为个人分支Git截图,按时间顺序来:


团队github pages
以下为团队github pages仓库的commit截图,其中我的个人commit情况用红色框框出:


以下为个人分支Git截图,按时间顺序来:





自认为最得意/或有价值/或有苦劳的工作清单,含简短说明(一句话)
- 设计了我们的扫码点餐系统Eat点点的Logo
- 注册、管理小程序
- 初步架构和重构小程序页面,使wxml更简洁
- 实现购物车抽屉列表(最有价值)