学习报告之UI设计
15 Apr 2018团队:ChickenDinner8
作者:15331305 wzj
由需求到原型
Eat点点涉及到两种用户界面:
-
面向客户的点餐小程序
-
面向商户的web端界面。
由于功能较为简单,UI设计直接从需求文档入手,制作出具有交互效果的UI原型。
使用工具
考虑使用原型设计工具Axure, 在网上有丰富的UI框架组件可以使用。
客户端小程序界面
对于使用微信小程序开发的客户端界面,首先学习微信小程序官方文档中的设计指南,确定合适的字体,颜色,边距规范。
第一轮迭代中的客户端界面主要分为三个部分:
-
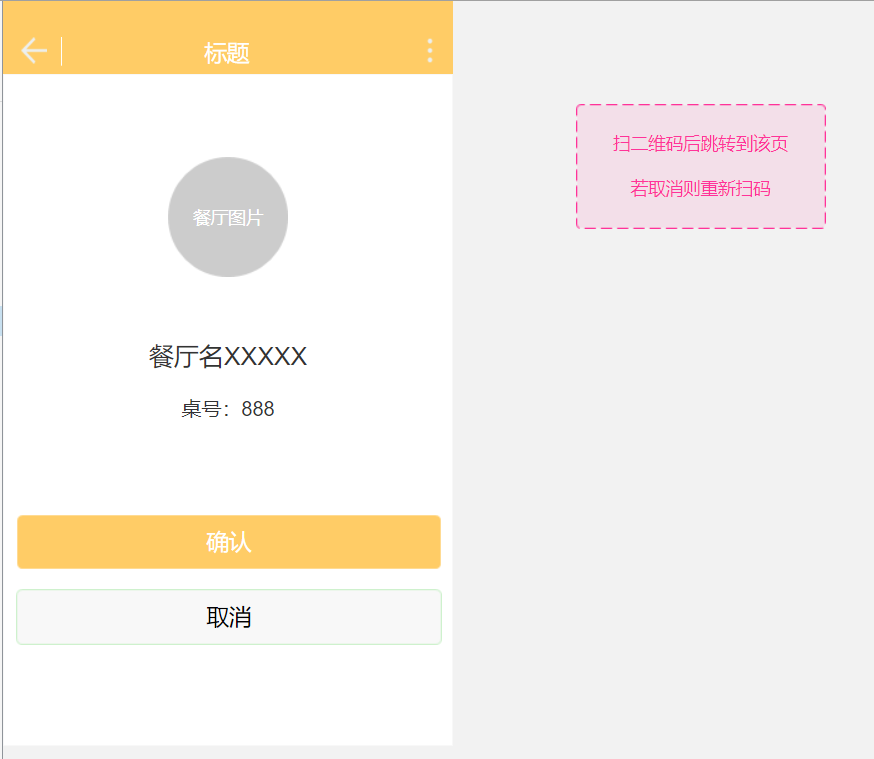
扫码后进入的商家及餐桌信息确认页面
-
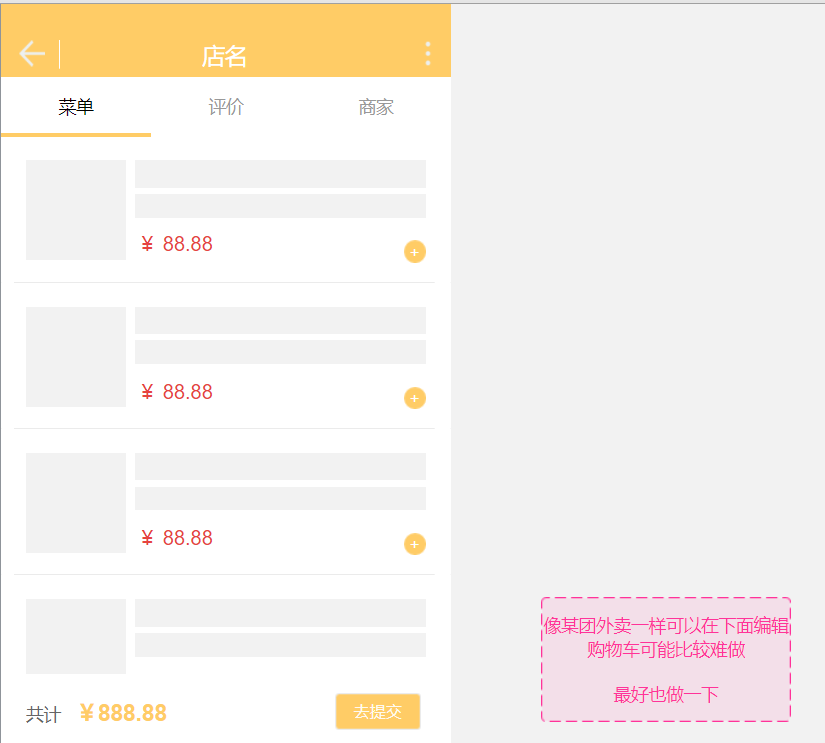
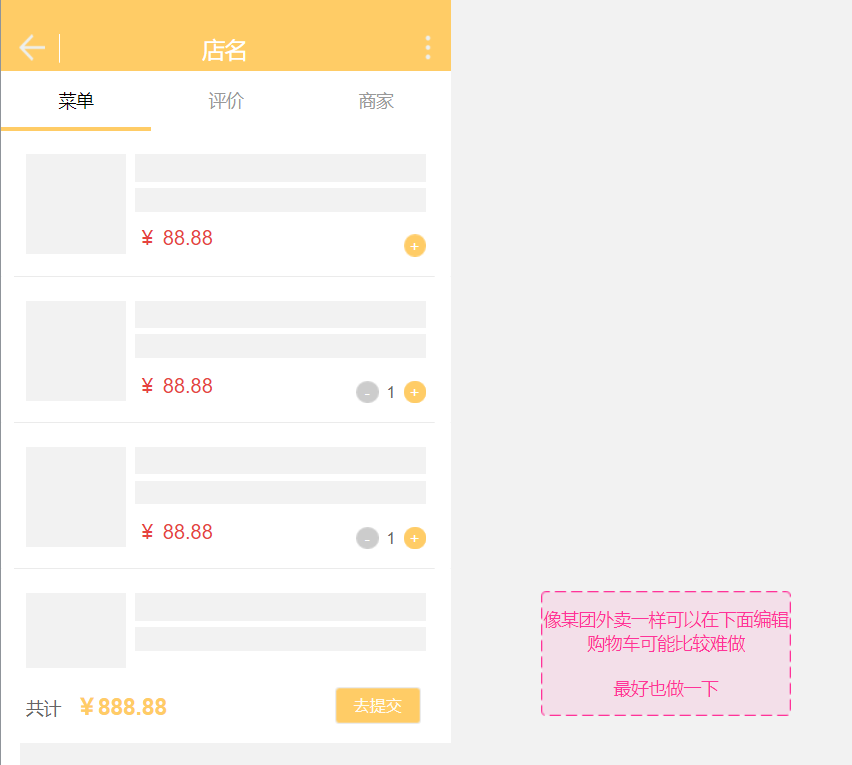
确认后的菜单列表页面
-
选择菜品后的确认下单页面
其中菜单页保留顶部导航栏,供后续迭代扩展使用。
部分原型图如下:



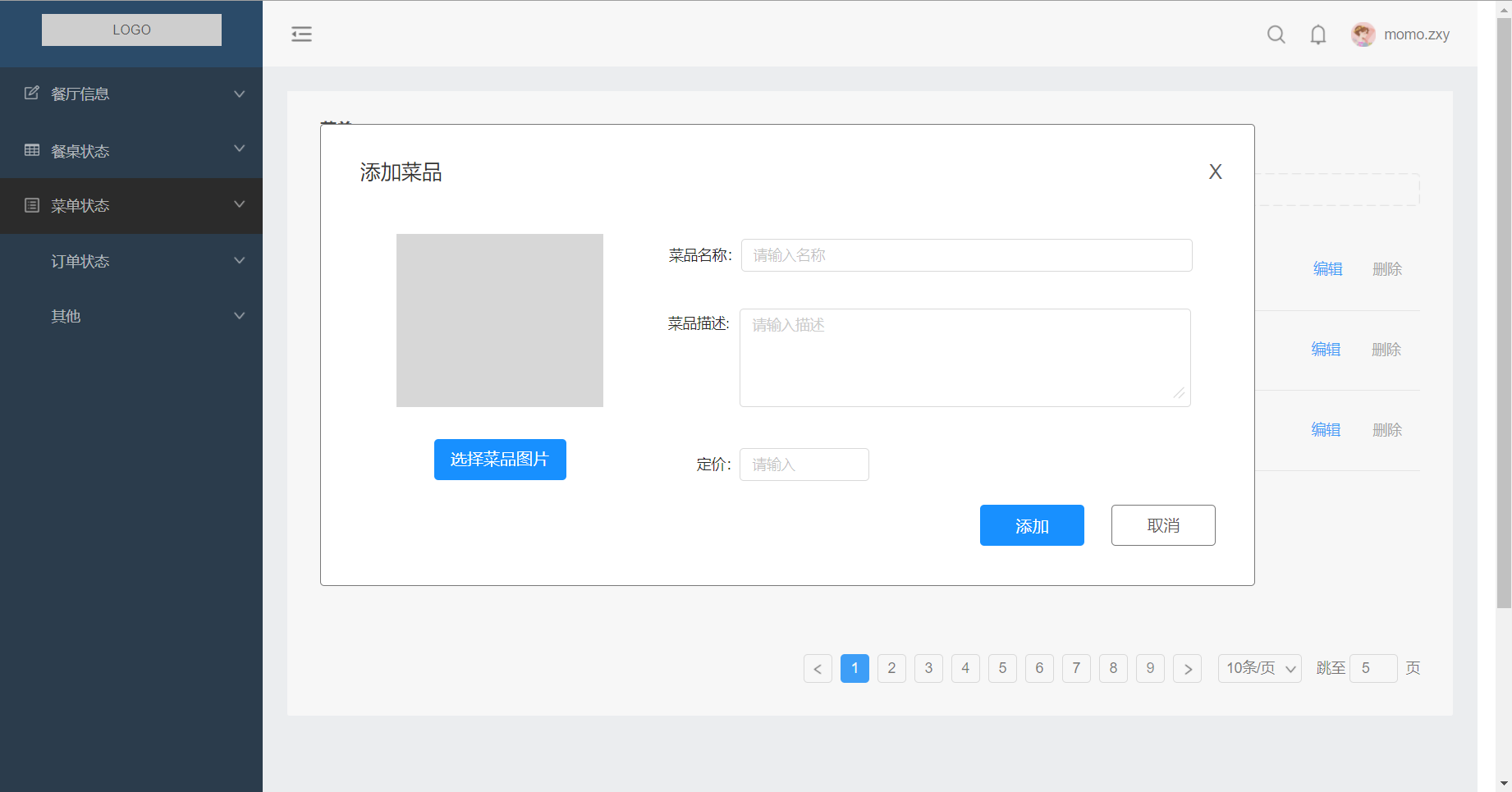
商户端Web界面
对于使用Vue框架进行开发的商户端界面,首先需要有登陆注册的界面,以进行商户的注册。
商家端主要的功能是:
-
商家编辑本店信息
-
生成餐桌二维码
-
编辑菜单信息
-
接收点单通知
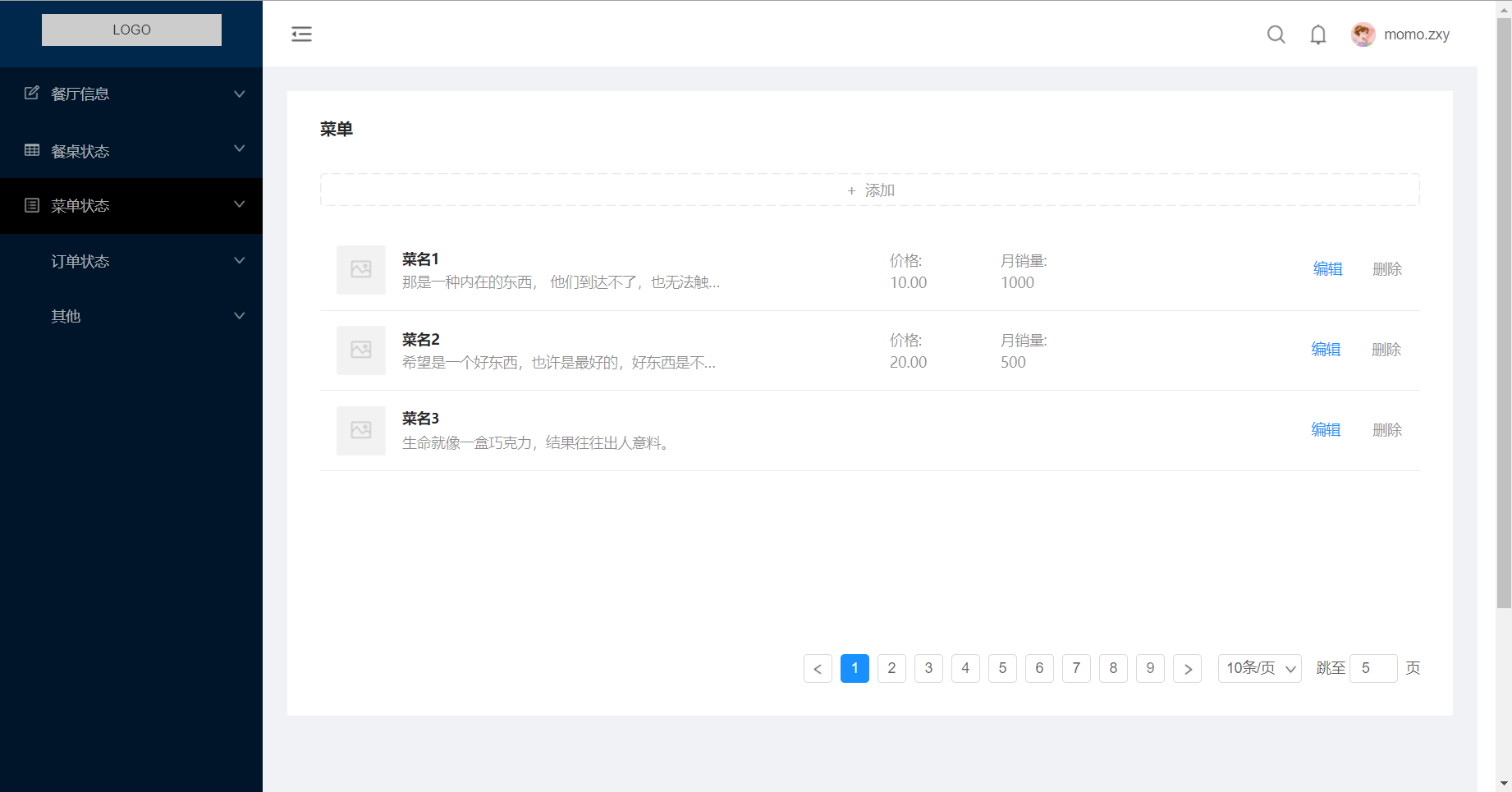
使用了左侧导航栏的布局来进行不同功能之间的切换。餐桌考虑使用卡片表示,商家可增加卡片,点击卡片可查看某餐桌信息,获取该餐桌的二维码,进行编辑或删除。菜单信息使用列表罗列和点单信息采用列表罗列,第一轮迭代中先实现对菜品的编辑操作,点击菜单列表的某一菜品弹出模态框展示详细信息。
部分原型图如下:


感谢网络上UI组件的制作者们!