学习报告之微信小程序
14 Apr 2018团队:ChickenDinner8
作者:15331299 wsj
–> 我的博客传送门
在系分课程中,我负责的部分是前端开发。我学习了一些微信小程序的开发知识,并开发出提交订单的页面。下面我主要介绍了一些小程序基本知识。
创建小程序
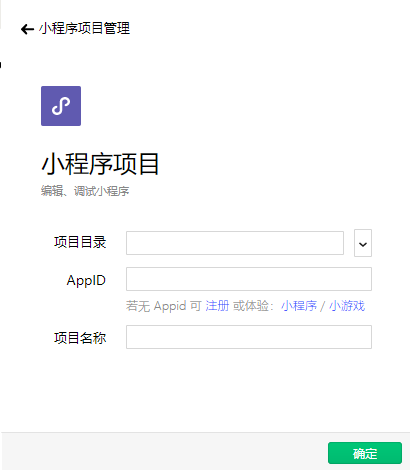
新建项目选择小程序项目,选择代码存放的硬盘路径,填入申请到的小程序的 AppID
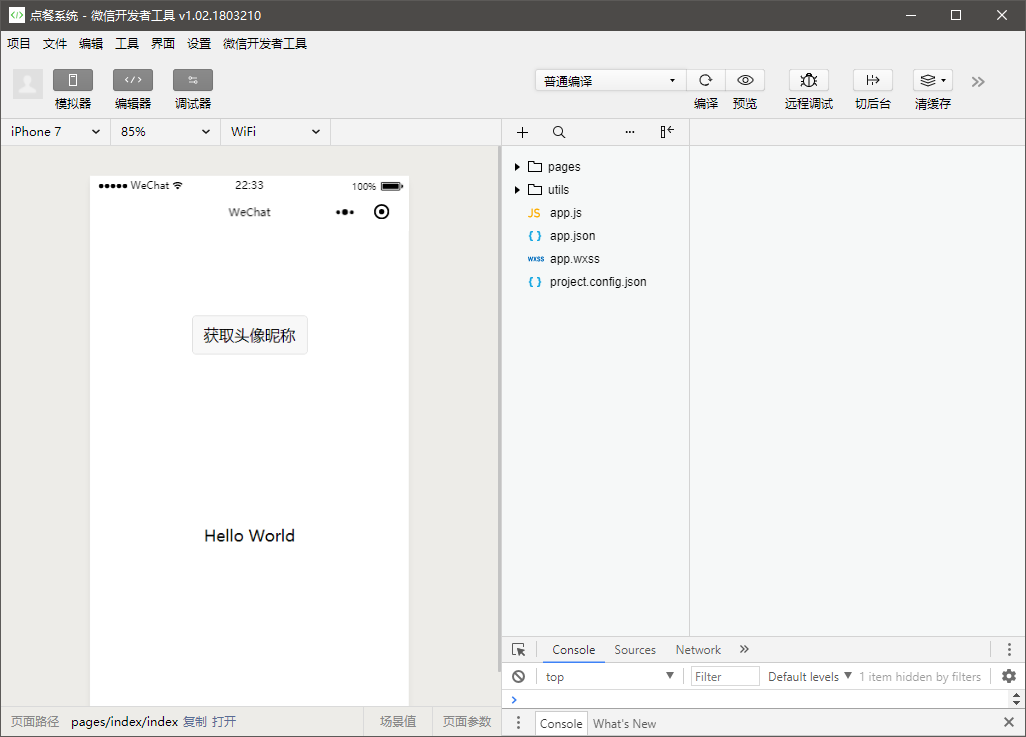
进入界面,初始状态如下:
左边是编译预览情况,中间有项目文件,右边显示代码。点击顶部菜单编译就可以在 IDE 预览小程序。
代码构成
项目里边有不同类型的文件:
- js ———- JavaScrip文件
- json ——– 项目配置文件,负责窗口颜色等等
- wxml ——- 类似HTML文件
- wxss ——- 类似CSS文件
JSON 配置
在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json。
小程序配置 app.json
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。必须要有这个文件,微信框架把这个作为配置文件入口,没有会报错。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
配置各个项的含义:
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 小程序所有页面的顶部背景颜色,文字颜色定义在这里的。
工具配置 project.config.json
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。若小程序里边的每个页面都有不一样的色调来区分不同功能模块,就使用 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。
page.json中只需要包括window字段,写法例如下:
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
```
}
JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。就相当于网页编程中的JavaScript。详细的事件可以参考文档 WXML - 事件 。
可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。更多 API 可以参考文档 小程序的API 。
WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位。
- 提供了全局的样式和局部样式。
- 此外 WXSS 仅支持部分 CSS 选择器
更详细的文档可以参考 WXSS 。
WXML 模板
类似于网页编程中的HTML,是用来描述当前这个页面的结构。
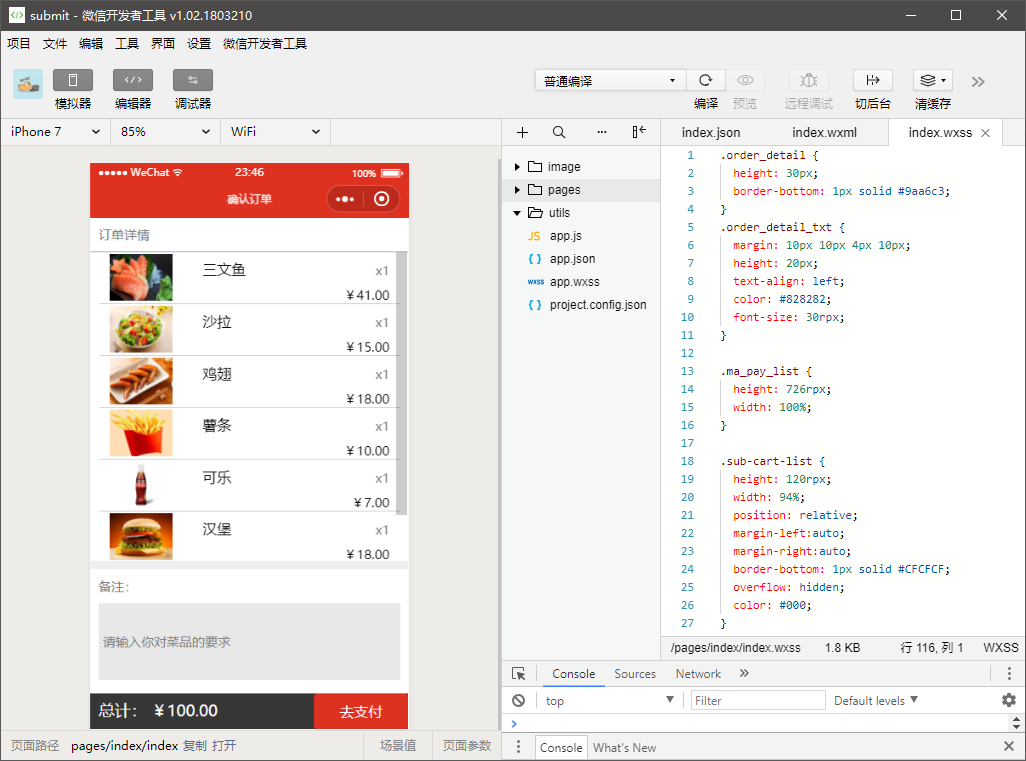
成果示例
提交订单submit部分: